Headstart - Virtual Assessment Centres
Headstart is applicant matching and management software for early talent teams. The companies mission is to help customers lead the way in fair recruiting, hiring diverse future leaders to improve business performance.
Assessment centres are a key part of the recruitment pipeline for many of our current clients. An Assessment Centre is a process where candidates are examined to determine their suitability for specific types of employment
The problem
At Headstart, assessment centres have always been conducted in person and our functionality is geared towards ensuring "candidates and assessors to the right place, at the right time" in physical locations only.
With COVID-19, these centres will be moving online, and as such, we needed to ensure that we continue to meet this need within this new context.
The goal
To enable recruiters to schedule remote/online/virtual assessments with our platform.
Current User Interface
Our functionality currently supports creating Assessment Centres for physical locations only
1) When creating a session for an Assessment Centre, the first step for a recruiter is to create a Program which acts like a parent element. All sessions created within this parent element will adapt the location details as input in the form below. The current functionality does not support creating a virtual session.
Recruiter creates a program
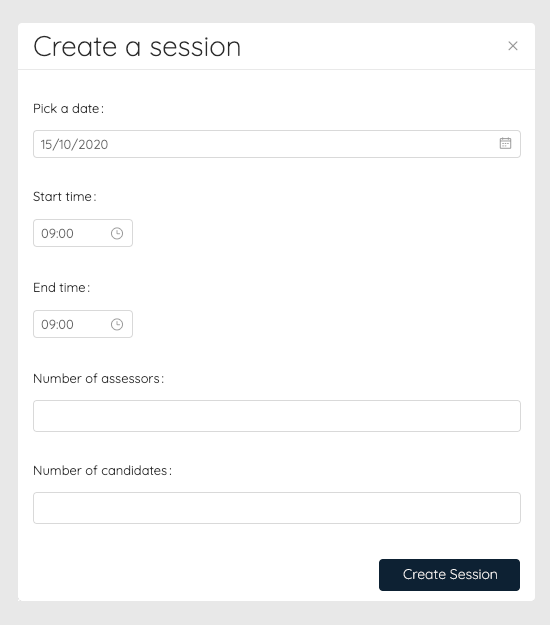
2) The next step for a recuiter is to create a session. This is done by selection a time/date slot on the calendar followed by the 'Create a session' form.

Recruiter picks slots for sessions

Recruiter creates sessions
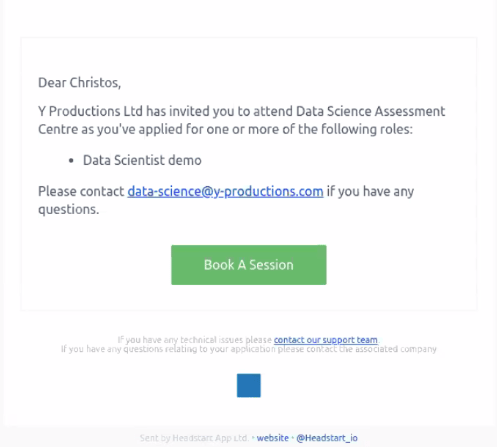
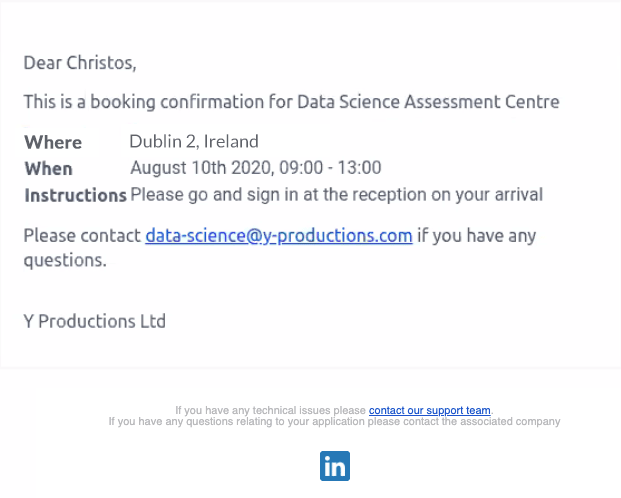
3) This is what a candidate receives as communication when a recruiter invites a candidate to book a session. L to R - Candidate comms inviting them to book a session, candidates can choose a slot, booking confirmation email.

Candidate comms - Inviting to book a session

Candidates can choose a slot

Candidate comms - booking confirmation
Our process
At Headstart we broadly adapt the framework of the double diamond design process
Discover
❭ Team exercise View on Mural
To understand our existing physical assessment journey and what are functionality currently supports, we conducted an internal exercise with all relevant departments (Customer success, UX Strategy, Design and Engineering). As part of this exercise we also mapped out some possible scenarios for the Virtual Assessment journey within our existing UI:
Scenario 1: Remove the mandatory requirement of physical location (postcode) and use existing fields to populate the virtual assessment details.
Scenario 2: Remove the mandatory requirement of physical location at program level and add the option to choose between physical or virtual location.
Scenario 3: Remove the mandatory requirement of physical location at program level and add the option to choose between physical or virtual location. Allow the address to be added at session level and not program level.
Team exercise on Mural
❭ User session 1: View on Mural
We took these 3 scenarios to our user sessions (2 client evaluative sessions) to get their initial thoughts. We gathered some preferences and pain points from these sessions. Some of the key takeaways were:
• They need more flexible rescheduling
• Our clients were taking more time to hire in comparison to their competitors
• Anticipate efficiency gains with move to virtual
• Managing and balancing capacity of assessment centres is a huge pain
• Love the fact that the candidate has control in scheduling an assessment slot
• Overall preference after these user sessions was Scenario 3 (Remove the mandatory requirement of physical location at program level and add the option to choose between physical or virtual location. Allow the address to be added at session level and not program level).
Key takeaways form our user sessions
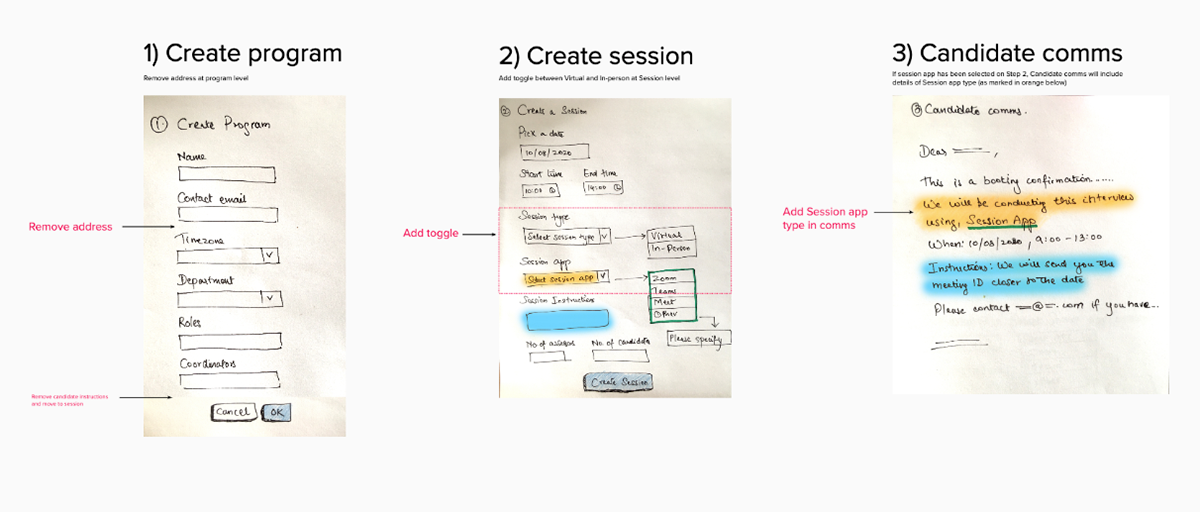
❭ Sketches (Lo-fi mocks)
The team exercise and initial evaluative sessions gave us some actionable insights to create early stage sketches.
❭ User session 2: View on Mural
Using the sketches as catalysts, we conducted 8 evaluative user sessions to get feedback on our proposed journey for the Virtual Assessment Centres. We made small incremental changes to our sketches as we went through these user sessions as and when we felt the need to.


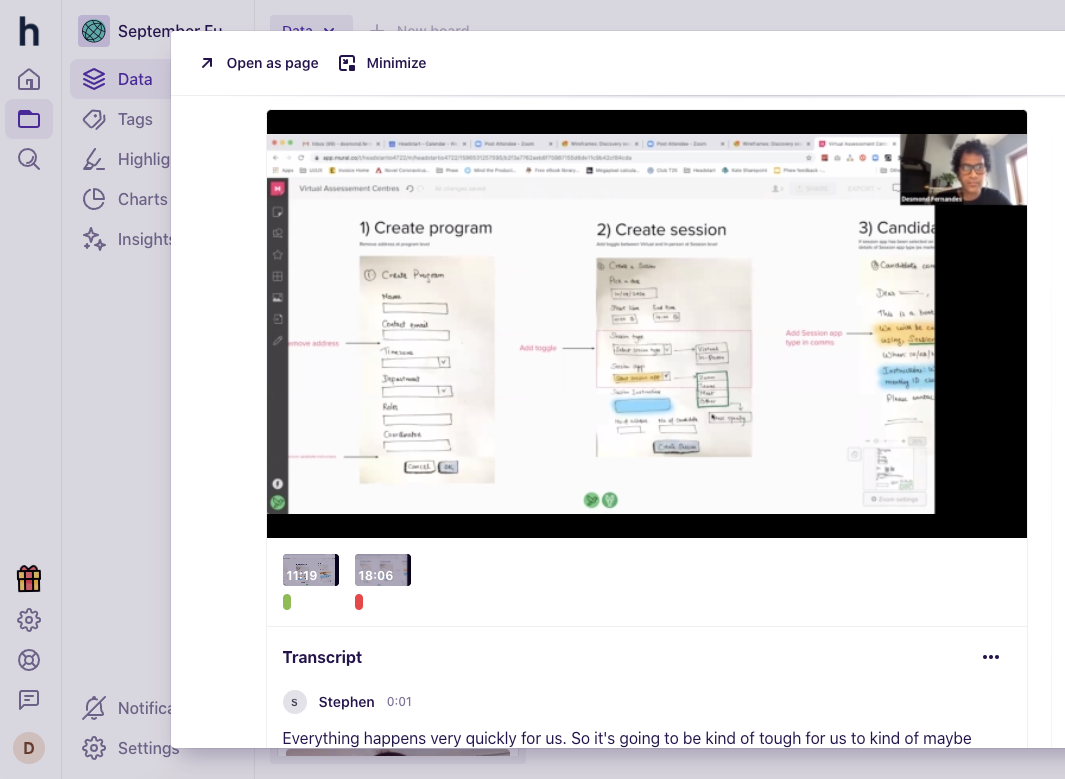
Video snapshot: Explaining our proposed user journey during one of the sessions
❭ Data analysis
All the information from these user session we're aggregated into Dovetail. At Headstart we use Dovetail to analyze data and gather insights.
Data from our 8 user sessions.
Snapshot for Dovetail of the qualitative data gathered during our user sessions
❭ Insights
Some of the key insights we extracted from the data were:
• A lot of the work as a recruiter is around calming the nerves of the candidates, so that, the candidates can perform at their best, and truly reflect on their quality.
• The focus should be on the candidate experience
• Internal coordination is a concern
• Candidate technical limitations may be a risk.
• Session level is ok to have but it creates more tedious and repetitive work
Snapshot of insights on Dovetail
The insights from the analysis helped define our JTBD framing.
Define
❭ JTBD Framing
We used the evaluative research for our JTBD Framing. Although, in most cases we use generative research to define our JTBD statements, in this case we used evaluative research as we wanted to promote the JTBD ideology amongst the wider org.
Job Statement:
Schedule an online assessment centre for a candidate.
Schedule an online assessment centre for a candidate.
Needs:
• Get candidates and assessors to the right place, at the right time.
• To give candidates a smooth experience;
• To makes efficient use of internal team time;
• Get candidates and assessors to the right place, at the right time.
• To give candidates a smooth experience;
• To makes efficient use of internal team time;
How will we know how well we have helped clients/candidates with their JTBD?
If we do a great work enabling an online assessment centre scheduling for Claire:
If we do a great work enabling an online assessment centre scheduling for Claire:
• No candidates or assessors will get confused about if the assessment centre is online or in a given physical location.
• No complaints from any recruiters that they can't schedule an assessment due to the way our flow works.
Develop
❭ Epic Scope for v1
We then created the scope for our epic for version 1 of Virtual Assessment Centres.
In scope
• Ensure candidates understand whether a session they are booking into is virtual or in person, and the tool that will be used
• Allow clients the ability to add general (to all candidates, free text input) instructions
Out of scope
• Usability optimisations on session creation
• Improvements to formatting of instructions
• Candidate specific instructions
Overview of functionality/UI change:
Program level:
• Address input is removed
• Instructions input is removed
Session level:
When Virtual is selected:
• Session app field appears
• Session instructions field appears
When In person is selected:
• Address input appears
• Session instructions field appears
❭ Hi-fi prototypes
Overview of functionality/UI change:
Program level:
• Address input is removed
• Instructions input is removed
Change in scope. After further analysing the data, we decided to keep the Instructions at Program Level. These were then auto-generated at session level so that the users did not have to type this all over again if they preferred to use the same instructions for all sessions. We protoytpes these in Figma
Session level:
When Virtual is selected:
• Session app field appears
• Session instructions field appears
When In person is selected:
• Address input appears
• Session instructions field appears
Change in scope. Due to time constraints we have not released certain features like, adding session app field and session instructions fields 'When Virtual is selected'. We also did not update our UI components as per the Figma mock (date/time picker, radio buttons, stepper) as we will address this at component level.
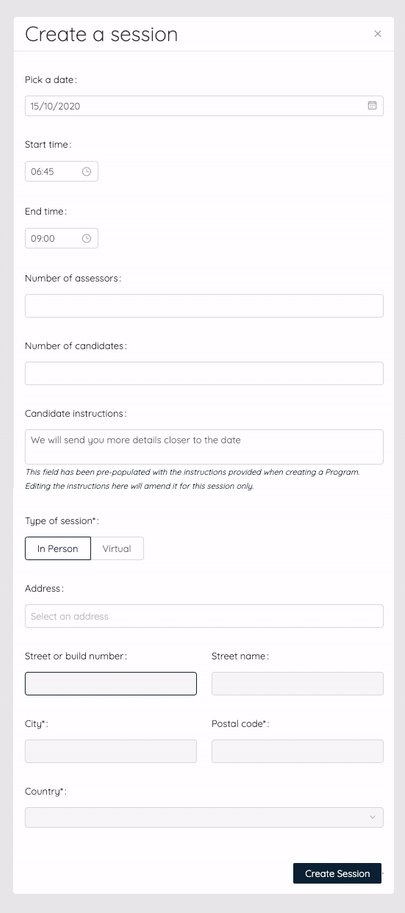
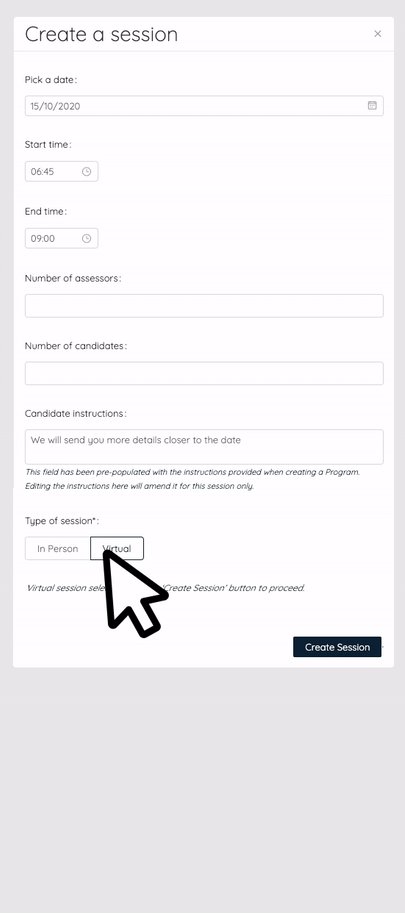
Figma mocks showing UI changes at session level.
Deliver
❭ The solution
In early September 2020, we launched version 1 of Virtual Assessment Centres. Some of the key features included:
• Sessions can now be in-person or virtual
• Session booking flow for candidates clearly indicates whether it will be in-person or virtual
• Candidate instructions provided at program level (parent) are used to pre-populate the candidate instruction field at session level (child). These can be edited at session level if required. This saves the user from adding candidate instructions for each session (in cases where no amends are required).
Updated User Interface
1) We removed the physical location (address) input fields from Program (parent) level. The candidate instructions input at Program Level are used to pre-populate candidate instructions at session (child) level so that users do not have to type this all over again if they prefer to use the same instructions for all sessions.
Recruiter creates a program
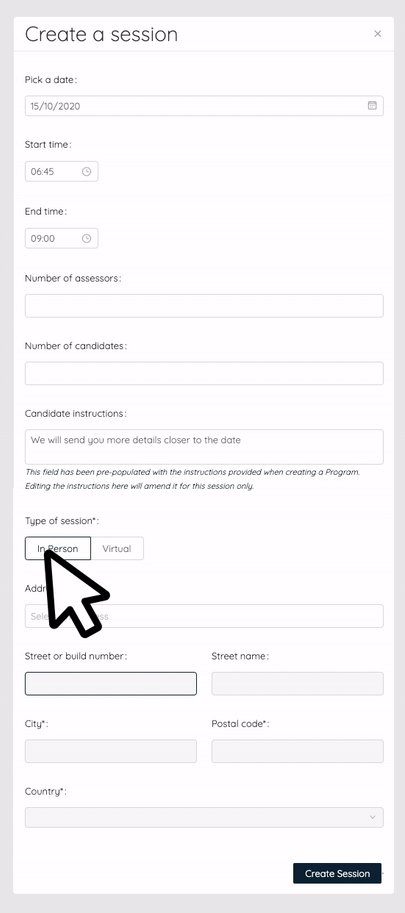
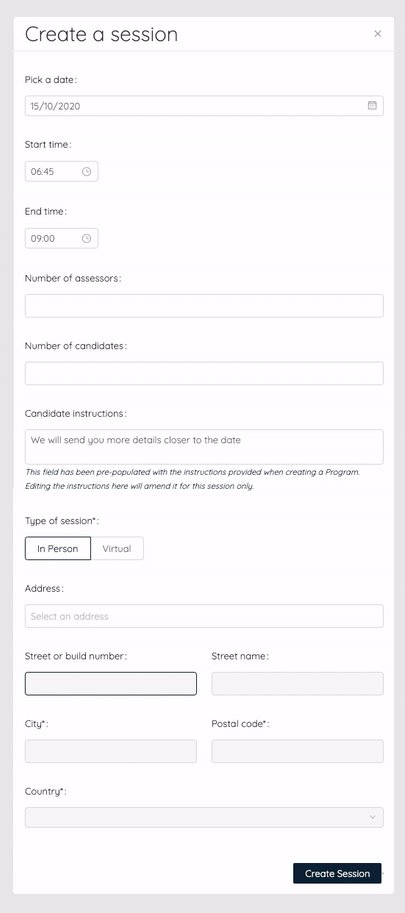
2) When creating a session, recruiters can choose between In person OR Virtual

Recruiter picks slots for sessions

Recruiter creates In-person OR Virtual sessions
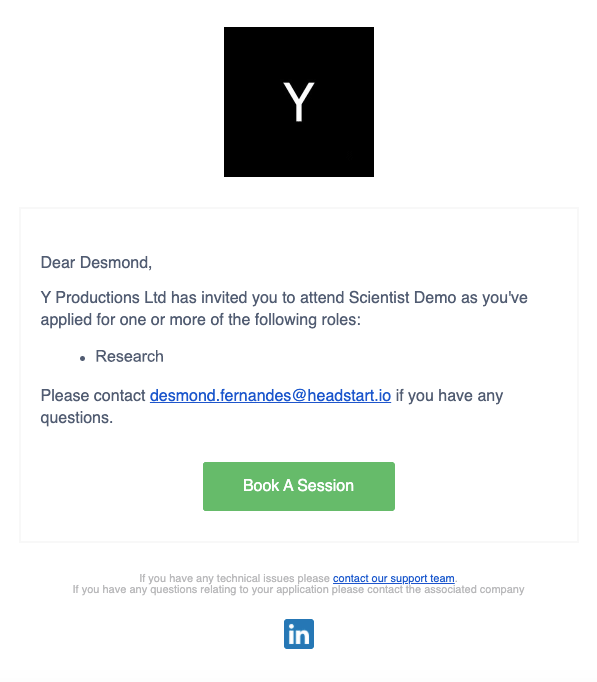
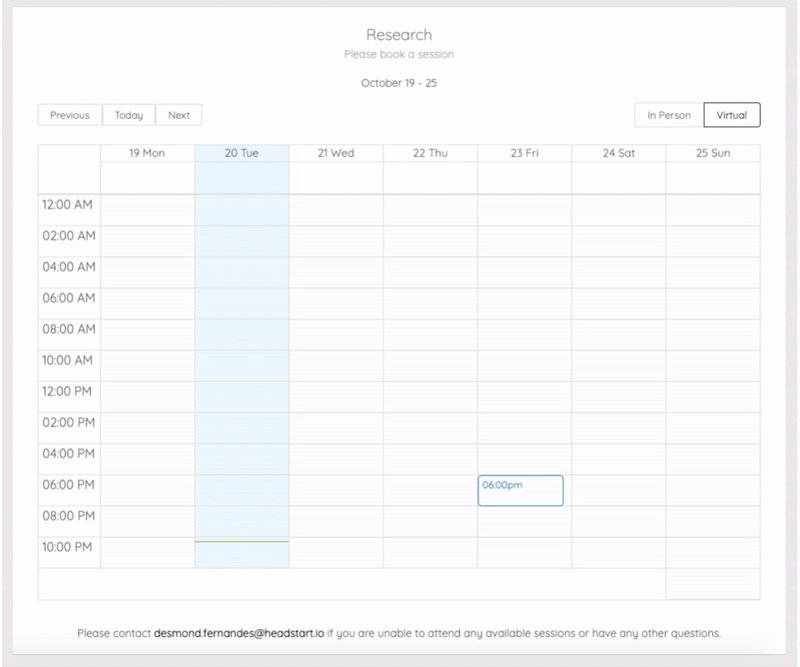
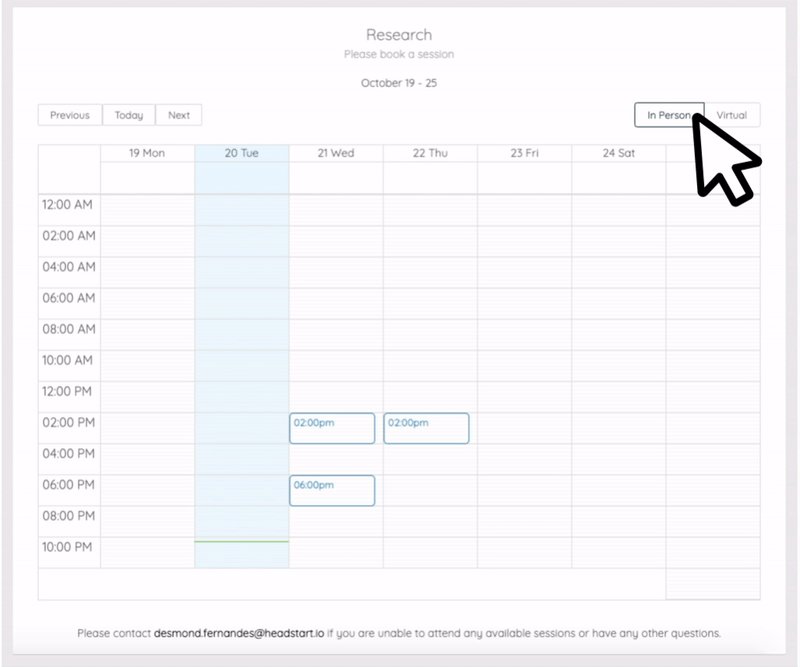
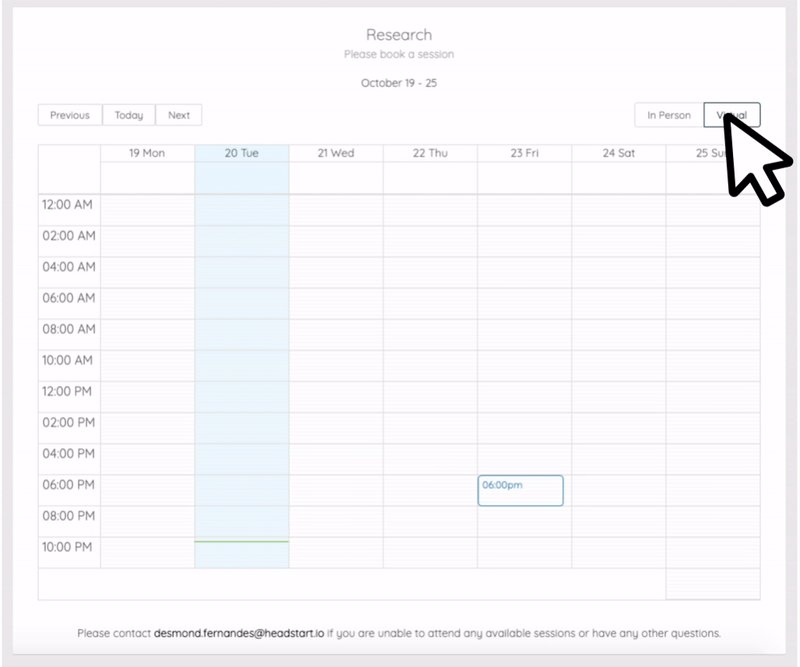
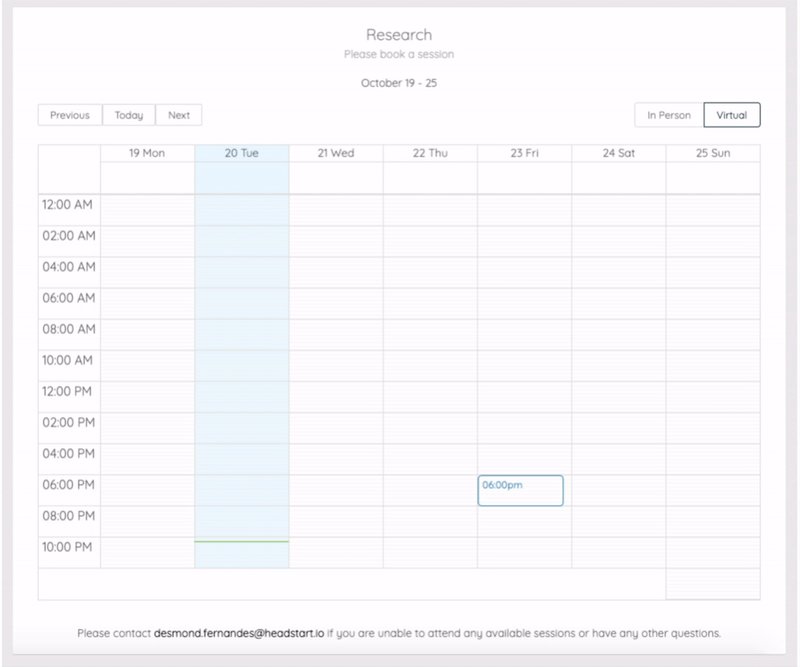
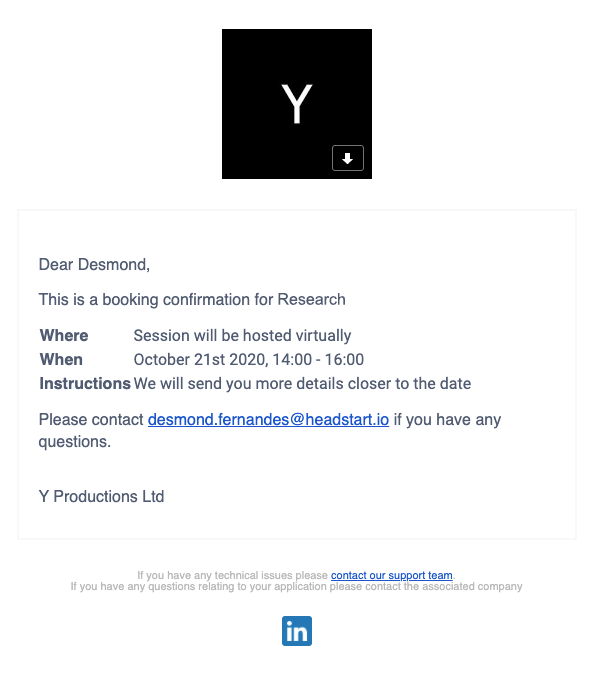
3) This is what a candidate receives as communication when a recruiter invites a candidate to book a session. L to R - Candidate comms inviting them to book a session, candidates can choose a slot and can now also sort between In-person OR Virtual, booking confirmation email.

Candidate comms - Inviting to book a session

Candidates can choose a slot and sort by In-person OR Virtual

Candidate comms - booking confirmation
❭ Measure and improve
How we will measure if the build has made a positive impact
Needs as per our JTBD framing:
• To give candidates a smooth experience;
• To makes efficient use of internal team time;
• Get candidates and assessors to the right place, at the right time.
With this in mind, we are keeping an eye on the list below to on help us determine if we need to optimise our solution to ensure basic needs are met, and look for areas we can improve upon.
• Zendesk tickets or emails we receive from candidates needing to clarify virtual arrangements
(Seek feedback from clients)
• Feedback from recruiters on the efficiency of the process
• Feedback from recruiters on the efficiency of the process
• Feedback from recruiters on instances where candidates/assessors did not make it to the right place at the right time
• Emails to recruiters from candidates needing to clarify virtual arrangements
• Qualitative feedback from candidates on experience