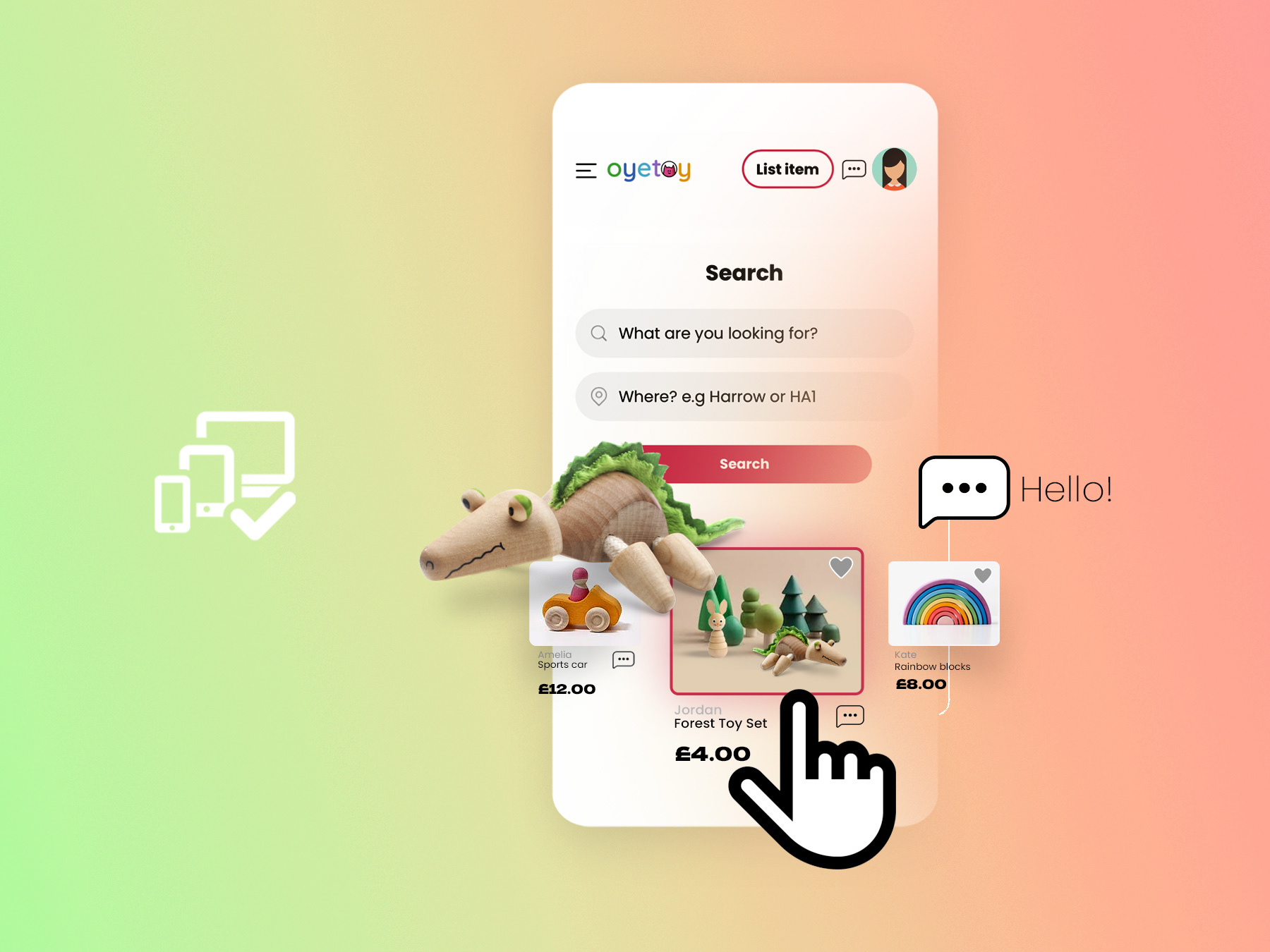
An app that connect locals with local businesses so that businesses can thrive from the entertainment needs of the community, and locals can stay up-to-date with fun and interesting activities happening around them.
Hypothesis
There are no platforms that solve the issue where locals can find activities/services that are being organised by local businesses OR most locals are unaware of any such platforms.
Discover
❭ Research
To validate our hypothesis and to gather qualitative feedback we conducted a few user interviews. We also invited users to participate in a couple of online surveys that we set up.
Discover
❭ Key Insights
Locals
• Lack of knowledge about local activities happening in and around our areas
• Not aware of how to find information on local activities
Small and Medium Businesses
• Unable to reach the right audience
• Lack of budget to market their services
Discover
❭ Ideate
The next step was to generate some ideas from the insights we gathered. With the help of my network I ran a few brainstorm sessions. I also did some competitor analysis to better understand this space.
Define
The ideation helped me define a goal and some key focus areas for the product.
❭ The Goal
Develop a platform to connect locals with local businesses. Create a community where local businesses can thrive from the needs of the locals.
❭ Key focus areas
Discover
❭ Lo-fi protoypes View on Figma
The understand and gather user requirements I developed lo-fi prototypes in Figma. These were tested with a few locals and local businesses.
Discover
❭ Key learnings from lo-fi prototypes
Some of the key learnings we gathered after testing the lo-fi prototypes were:
Learning
When navigating away from the search results/listings pages there was no clear way to get back to the stream of search results.
Solution
We added a Home button to the bottom navigations which would take users back the last search results page
Learning
For businesses where they had multiple sessions, there was no easy way to include them on the listing
Solution
We added an overflow menu to accommodate additional dates/times
Learning
The business listing process involved 7 screens and felt a bit too lengthy and complex
Solution
We reduced the listing process to 2 screens and simplified the forms
Discover
❭ Hi-fi prototypes (Android)
After a few of iterations on the lo-fi prototypes, we moved to hi-fi versions. We conducted usability tests with the help of our hi-fi versions. These versions also helped with the developer handover process.
Develop
❭ Developer handoff
As part of the handover to the developers,
• I provided the Figma mocks with all the constraints so they could get an idea of how it should behave at various screen sizes.
• All icons and other vector graphics we're provided in SVG format.
• 4 sizes (1x - 4x) were provided for all bitmap images.
Deliver
❭ Launch
December 2022